
Another calculator? Developing a four function interactive calculator may be a rare request for a web application! Although this ubiquitous tool is found in every cell phone today, the purpose is to emulate a simple web page calculator using a tiered approach and client-server solutions as a learning experience.
The presentation layer (tier), referred to “look and feel”, is the same regardless of the code behind the page. The application layer (tier) can be written in various scripting languages.
The emulated web page is for illustrative and educational purposes and does not represent a fully robust and tested calculator product!
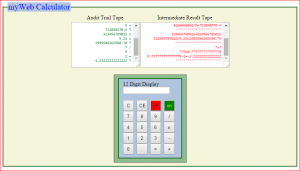
Referring to the calculator image above, the web calculator is comprised of two text boxes representing the data entry audit trail and intermediate results “paper tapes”, and a calculator keypad.
Web Presentation Components
The web calculator application renders the page onto a browser using HTML , CSS including JQuery and Javascript. Below is a table that summarizes functions for each presentation layer component.
| Control Component | Functional Highlights |
 |
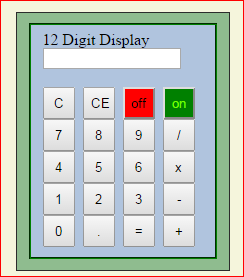
Keypad
|
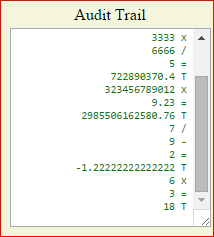
 | Audit Trail Text Box
|
 |
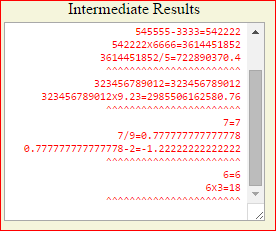
Intermediate Results Text Box
|
Web Application Layer
The application layer is responsible for handling all calculator button events, arithmetic, error handling and text box updates. The logic can be written in various scripting languages. The targeted languages for the web calculator demonstration using client-server solutions are ASP VBScript, Perl, Phython and ASPX VBScript. The client-only solution language is JavaScript.
The user experience is as follows:
When a numeric button is pressed, the associated digit is displayed on the display box while ensuring that maximum digits (12) are not exceeded. If the maximum is exceeded, display an error message and do not allow additional numeric entry.
When the decimal button is pressed, store decimal in number box.
When a arithmetic button is pressed, store and display number entered and arithmetic function. Perform the arithmetic function. Clear the display box. Update Audit Trail and Intermediate Results boxes.
When the equals button is pressed, perform final arithmetic function. Clear the display box. Update Audit Trail and Intermediate Results boxes.
When the clear entry button is pressed, clear the number display box.
When the clear button button is pressed, clear the number display , Audit Trail and Intermediate boxes.
When the off button is pressed, terminate web calculator and display link page.
When the on button is pressed, display error message, “Power already On!”
Calculator Implementations
Try out the various the web calculators!
Click here to start the PHP web calculator on your browser.
Click here to start the ASP web calculator on your browser.
Click here to start the Perl web calculator on your browser.
Click here to start the Python web calculator on your browser.
Click here to start the ASPX web calculator on your browser.
Click here to start the JavaScript web calculator on your browser.
Compare and contrast language syntax while noticing similarities in logic solutions.
As an additional challenge, a similar calculator will be implemented using a plain-text presentation layer with an IBM mainframe COBOL / CICS application layer.
Stay tuned!